Why Use React When Developing Websites: A Real Game Changer & Fast Development Approach
Being ahead of the curve is essential in the rapidly changing field of information technology, not just a choice. React JS is one piece of technology that has revolutionised the front-end development space. React JS is an open-source JavaScript toolkit. It is created and maintained by Facebook, quickly emerging as the standard for creating dynamic and interactive user interfaces. In this blog, we'll look into the reasons why React JS has become a cornerstone in the fast-paced world of IT, exploring its security, scalability, features, and industries which can be served with it.
Arrival of React JS in Front-End Development
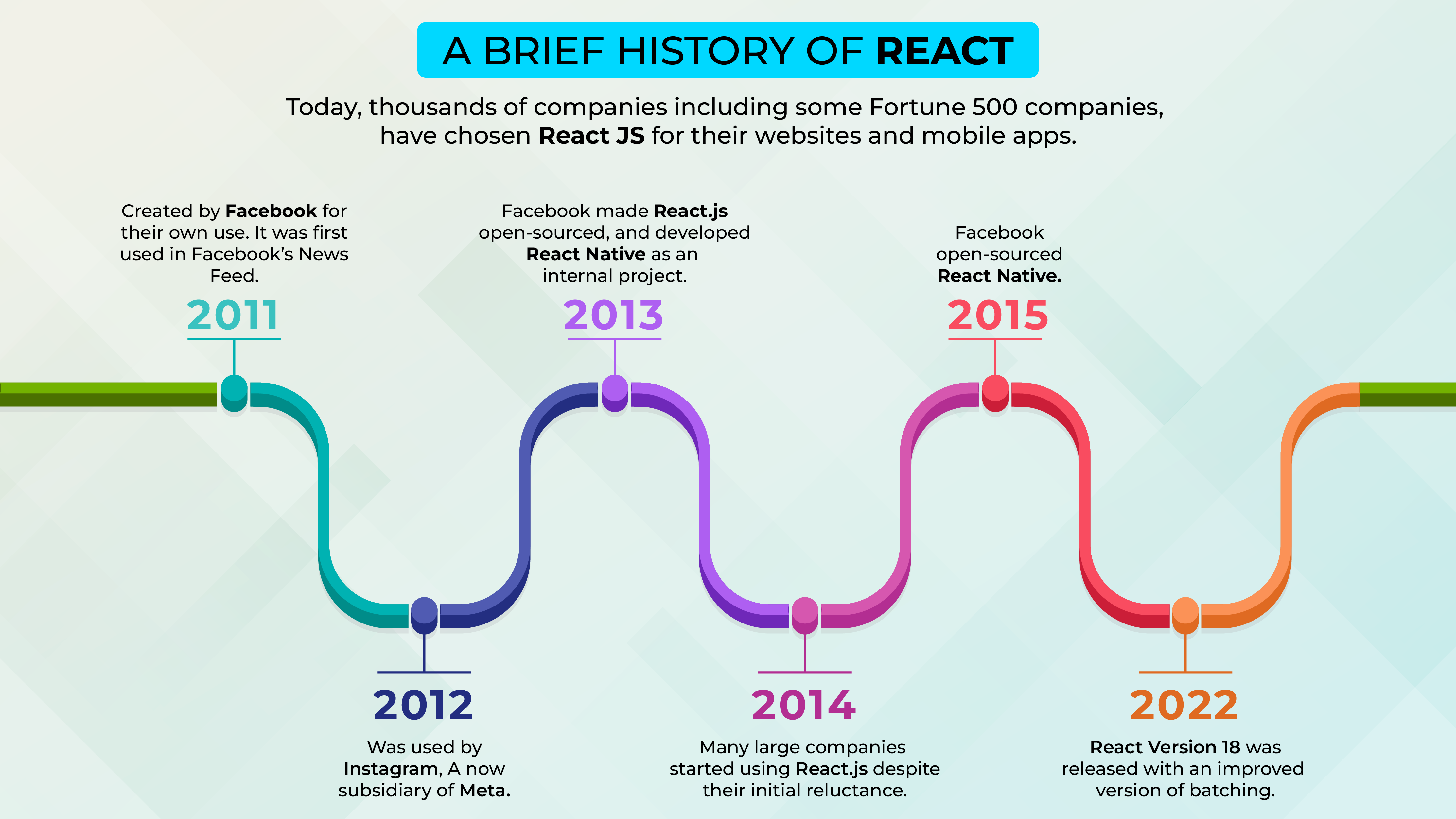
When Facebook initially released React in 2013, it signaled a break from the conventional front-end development techniques. Its inception was primarily motivated by the need to overcome difficulties associated with developing large-scale applications using dynamic data. By reducing the need for direct manipulation of the real DOM, React introduced a revolutionary idea known as the Virtual DOM (Document Object Model), which significantly enhanced the efficiency of online applications.
For developers, this was a game-changer since React's UI development methodology made development more predictable and effective. Instead of specifying exactly how the UI should be updated in reaction to data changes, developers could now provide the UI's appearance, and React would quickly update the DOM. This simplified development process immediately became well-liked, which facilitated React's industry-wide adoption.

Is React JS Scalable, Reliable, and Secure?
Critical factors to take into account while selecting a technology for Front-end Development Services are security, scalability, and reliability. Let's examine React JS's performance in these important areas.
Security:
React JS, being a JavaScript library, inherits the security features provided by the underlying JavaScript language. JavaScript itself is a secure language, with modern browsers implementing various security measures to protect users from malicious activities. React also encourages the use of a one-way data flow, making it easier to manage and control data changes within the application, contributing to a more secure development process. In addition to that, React supports the use of JSX (JavaScript XML), a syntax extension that helps mitigate the risk of Cross-Site Scripting (XSS) attacks by escaping user inputs by default.
Scalability:
As online applications get bigger and more sophisticated, they need to be scalable. The component-based design of React is a major element in applications' scalability. The user interface may be divided into distinct, reusable components, which allows developers to grow and manage programs more effectively. Also, React's Virtual DOM is essential for speed optimization since it enables component rendering on-the-fly, minimizing total burden and improving application scalability.
Reliability:
Many developers and companies trust React because of its dedication to offering a stable and dependable development environment. With a sizable and active community, the library is actively maintained by Facebook, guaranteeing that issues are quickly fixed and updates are frequently provided. React applications are often more reliable due to their utilization of a virtual representation of the DOM and emphasis on a unidirectional data flow. This dependability is especially important for companies looking to provide reliable and consistent customer experiences.
The Role of React JS in Front-End Development
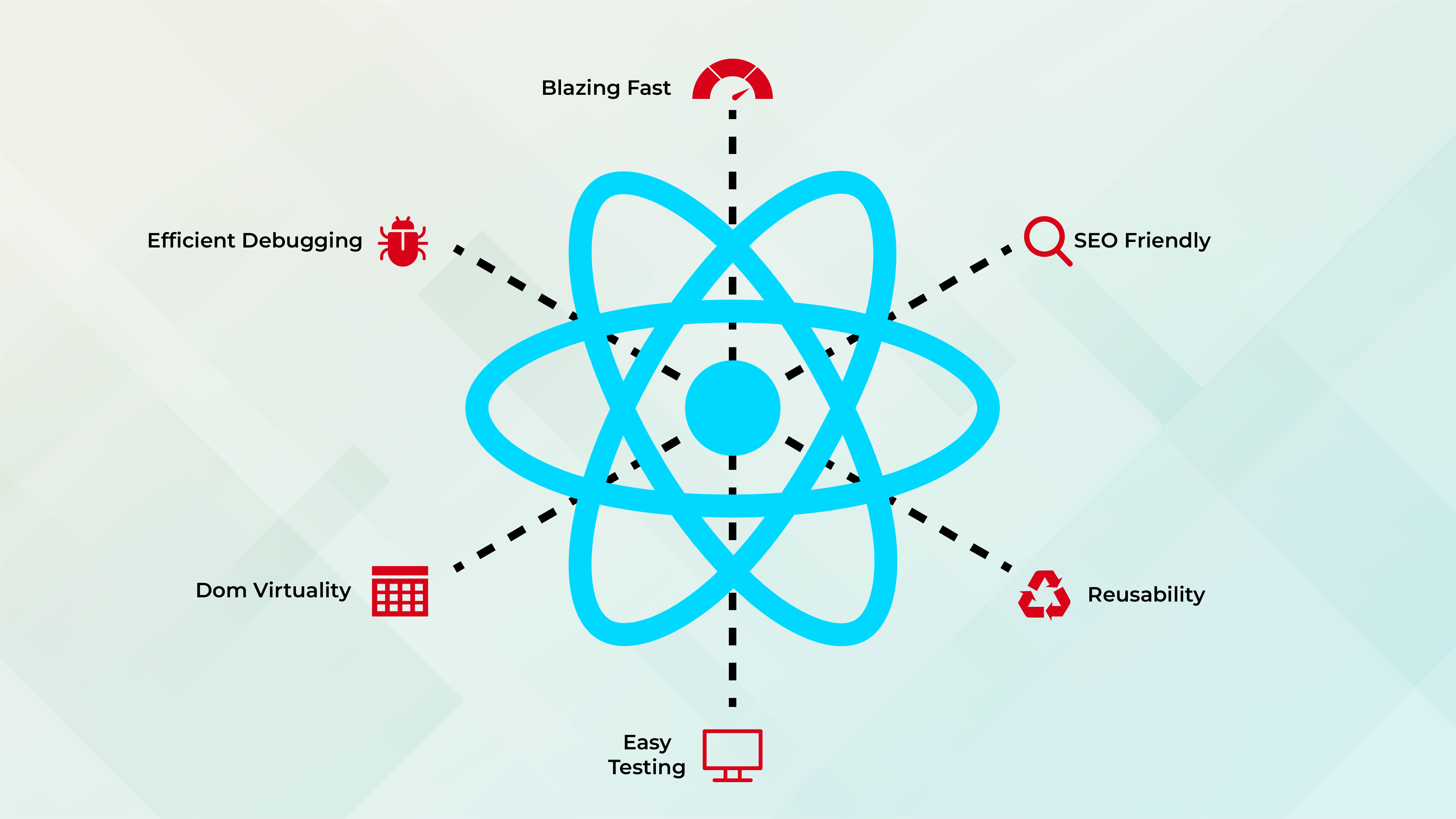
React JS is an essential tool for front-end developers nowadays since it provides a number of features and advantages that help build strong and attractive user experiences. React may be used with a variety of JS frameworks and libraries, including Backbone and Angular in MVC. Its fundamental functionality is designed to make front-end programming easy, scalable, and quick.
1) Component-Based Architecture
React's component-based architecture is the key to its success. A React application is constructed by assembling modular and self-contained components, each handling a particular aspect of the user interface. The use of modules not only improves maintainability of the software but also fosters developer cooperation. The easily shared and reused components can be utilized in several projects or even various sections of an application, which increases development efficiency overall.
2) Virtual DOM for Optimal Performance
One of the standout features of React is its use of the Virtual DOM. Traditional web development involves directly manipulating the actual DOM, which can be resource-intensive. React's Virtual DOM acts as a lightweight copy of the real DOM, allowing the library to determine the most efficient way to update the UI. This results in faster rendering and improved overall performance, especially in applications with dynamic and frequently changing data.
3) Declarative Syntax using JSX
React uses a declarative syntax in which programmers specify the user interface's appearance depending on the state of the application. It is further enhanced by the usage of JSX, a JavaScript syntactic extension that allows HTML-like code to be embedded into JavaScript. This promotes a more simple and effective development process by making the code easier to read and understand.
4) Efficient State Management
Managing state is a crucial aspect of front-end development, and React provides a clear and efficient mechanism for state management. By lifting the state up to the highest common ancestor component, developers can maintain a single source of truth for the application's state. This approach, coupled with the one-way data flow, simplifies state management and reduces the likelihood of bugs related to state inconsistency.
5) Outstanding Reusability
Integrating reusable components during application development is essential for customisation and for being innovative. However, rewriting all the minor components becomes a laborious task and ineffective as projects get bigger. Here's where React really shines. React provides an advantage over other frameworks by allowing us to continue using existing components all the way through the application. It provides the freedom to utilize, encapsulate, or wrap components in whatever way that best fits project's requirements. In the end, it makes the codebase more scalable and simplifies the process of adding distinctive features to applications.
6) SEO Friendly
Search engine optimization is critical to the success of any online business. When it comes to addressing problems that search engines frequently run into when interacting with JavaScript-heavy applications, React provides a clear benefit. It contributes to website optimization by decreasing load times, which may improve a website's position on Google Search Engine Results Pages (SERP’s).
7) Rich Developer & Tool Ecosystem
There is a thriving development and subject expert community for React JS. The library also includes pre-built tools that make the process of planning, developing, and building applications easier. By utilizing pre-made modules, charts, images, and documentation tools, developers may reduce the total development time.
If a business wants to duplicate the application without starting from scratch, React appears to be the best option. Furthermore, this is not the library's sole functionality. Their list is expansive and includes everything required to improve the generated application's quality and effectiveness.
8) Community Support and Ecosystem
The large-scale community of React is evidence of its strong appeal. A vibrant ecosystem is created by the community's active contributions to the creation of libraries, resources, and tools that enhance React. Through testing frameworks like Jest or state management tools like Redux, developers may use this ecosystem to improve their workflows. Developers are guaranteed access to solutions and best practices for a broad variety of circumstances because of the abundance of community-driven resources.

Benefits of React JS Development for Frontend Development
Single Page Applications
As it enables quick and dynamic content changes without requiring a page refresh. React is best suited for single-page applications (SPAs). The user experience is accelerated by using the virtual DOM to update just the relevant page elements. Redux facilitates the efficient handling of constant content changes by managing application state in a unidirectional data flow.
Fast Rendering
The structure of an app directly affects how well it performs. Additionally, it is quite difficult to work with DOM structures. An in-memory cache data structure made possible by React can keep track of all browser updates and modifications. The React library renders just the components that have been modified, even though this enables the developer to write the code as though the entire page has been displayed.
Rich UI Experience
A good user interface (UI) must come first in order to provide a pleasant user experience on your website. More people will be drawn to your software if its user interface is lively and fluid. With its declarative components, React JS helps developers create beautiful, high-quality user interfaces, which may be a simple formula for commercial success.
Applicant To IoT Applications
Server-rendering and Virtual DOM, which were designed with the fundamental features and speed of the React framework in mind, enable you to quickly construct large-scale and highly performant IoT apps.
Vast Selection Of Built-In Component Libraries
Combining JavaScript with HTML, or JSX as it is known in the tech community, is what gives React its strength. An array of third-party JS libraries are available to developers. The following are some accessible, well-established component libraries:
- Google’s Material UI
- React Bootstrap
- React Router
- Microsoft’s Fluent UI Library
- React Motion
- Redux
- MobX
- Jest
- Express JS
- GraphQL
Compatibility & Easy Debugging
React’s compatibility benefit allows developers to work on the project using earlier versions of libraries, which is why most developers choose to utilize React for front end development. Moreover, web projects may be easily debugged thanks to the extensive developer community of React JS. Even the React tab may be added to Chrome's developer tools option with a little browser plugin. This facilitates the inspection of the React components.
Domains Where React JS Is Widely Used
It is evident from the history of React JS that Facebook created the React library primarily for internal usage. React has, however, been used by a wide range of businesses across several industries since it was declared open-source.
1) eCommerce
React's ability to reuse components makes it an excellent choice for eCommerce applications. Time and money may be saved when a developer designs a component that can be utilized repeatedly throughout the project. React is among the greatest options for eCommerce development because of its simple code upkeep.
2) Cross Platform App
You can easily create mobile apps for iOS and Android with React Native. React Native enables the developer to utilize the same process and architecture when creating an app after you've integrated React to create a website for your company.
3) Business Control Panels
React is one of the greatest options for creating futuristic dashboards because of a few capabilities. Data visualization is an essential component of every company portfolio as the final user must get the data in a comprehensible style. You can write modular scripts thanks to React's component-based design and component reusability quotient. Additionally, its VDOM functionality ensures that data visualization component iterations are produced quickly. React's invertible SPA (Single Page Applications) makes it possible to download complicated SPAs from the server quickly and easily, such as a dashboard.
React also offers the compatibility of using it with different frameworks and library combinations such as:
1) React with Node
Javascript is a full-stack programming tool with an abundance of possibilities. The functionality of your application will surprise you when you design business apps using React for frontend development and Node.js for backend development. Ensure that your application is scalable and authenticated by utilizing the robust javascript tech stack.
2) React with Laravel
React JS and Laravel work well together and are the ideal combination for developing a SaaS. You may create an SEO-friendly application with React. On the other hand, Laravel can draw up a feature-rich corporate React architecture using its built-in frameworks and data migration.
3) React with Ruby Rails
A SPA (single page applications) can be constructed by combining several technologies and libraries in different ways. By using React JS Development on the front end in conjunction with Ruby on Rails as the backend guarantees a scalable, reliable, and performance-driven solution. It promises the fastest development times, the finest user experience with speedy page rendering.
4) React with Firebase
Google created the Firebase platform as a tool for creating mobile and online applications. When integrated with React, Firebase provides real-time database capabilities, authentication services, and cloud functions.
5) React with GraphQL
With GraphQL, customers may use an API query language to only request the data they require. GraphQL may improve data fetching and improve server interactions when used in conjunction with React.
6) React with Redux
Redux is a JavaScript application's predictable state container. It is frequently used in conjunction with React to centrally store and manage the state of the application. Redux store integration with React components allows for smooth state management in bigger apps.
How Can Budventure Technologies' React JS Developers Help You Create Enterprise Front End Solutions?
Setting out to build a front-end website that is strong and performs well needs a group of professionals that are not only familiar with your vision but also have the technical expertise to make it a reality. Our team of React JS Developers at Budventure Technologies can take your website to new heights of innovation.
We provide enterprise-level, tangible, and quick-turnaround solutions for React JS Development Services. Since speed is crucial in the digital sphere, we make sure your website not only meets but exceeds user expectations by utilizing React JS as our preferred asset by leveraging the power of React's Virtual DOM.
Looking for an IT Partner?
Get in touch with us to discuss your project with a customised quote!
Associating with Budventure Technologies can prove to be a transformative journey for your business because we design digital experiences that make an impact instead of simply building creative websites. Get in touch with us today to discuss a new project!
When considering advanced web solutions like those built with React, partnering with industry leaders ensures quality and innovation. Explore more top-tier web development companies to find the right expertise for your next project.
FAQS on React for Frontend Development
Why should I choose React for Frontend Development?
React is a popular JavaScript library known for its exceptional performance, thanks to its Virtual DOM. It enables fast updates and efficient rendering, providing a seamless user experience.
Why is React a good choice for quick Frontend Development?
React is faster because it uses a virtual representation of the DOM and one-way data binding. It reduces the amount of direct DOM manipulation, which leads to faster rendering and better performance.
Is React appropriate for complex applications?
Definitely. Applications may be scaled more easily thanks to React's component-based architecture. Big applications may be broken down into smaller, independent parts, which simplifies development and upkeep.
How does React enhance the workflow of developers?
The declarative syntax, JSX, and component reusability of React improve the developer's workflow. Productivity increases as a result of the code becoming easier to understand and maintain.
How Can I Recruit Budventure Technologies’ React JS Developers?
You can reach out to us via Filling This Form or emailing us your project details and Hiring requirements on our email id - support@budventure.technology


